Designers will not need to make many tweaks, if at all, to the color palette during the wireframing phase. However, in the hi-fidelity phase the colors in the Web Component Library are set up so that you make changes to a Color Variable, those changes appear across all of the layers that use it.
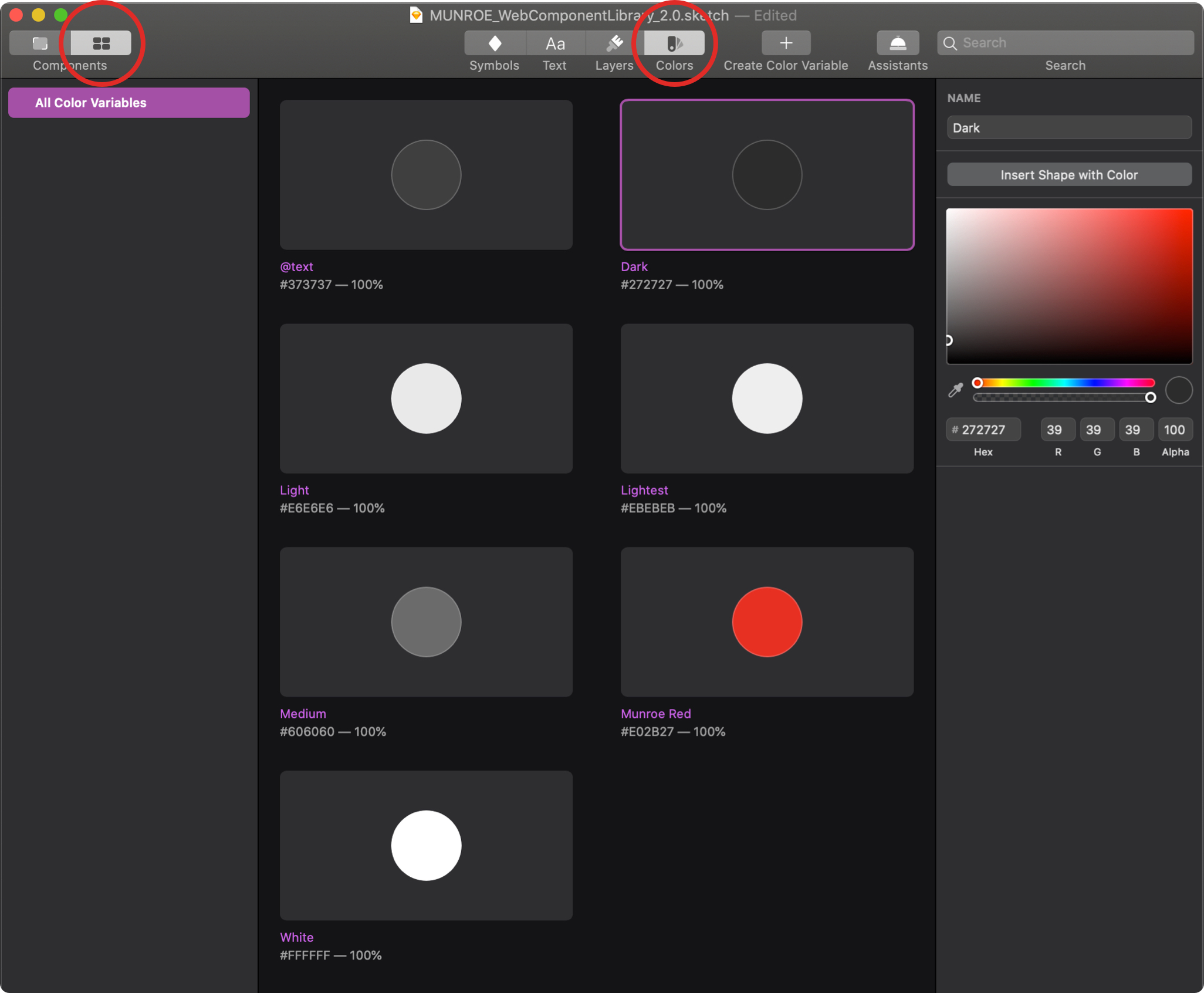
Update each Color Variable in the kit to match the desired unique color variables for your project. After updating the color of each variable, click Update in the Appearance palette to save the variables in the library.

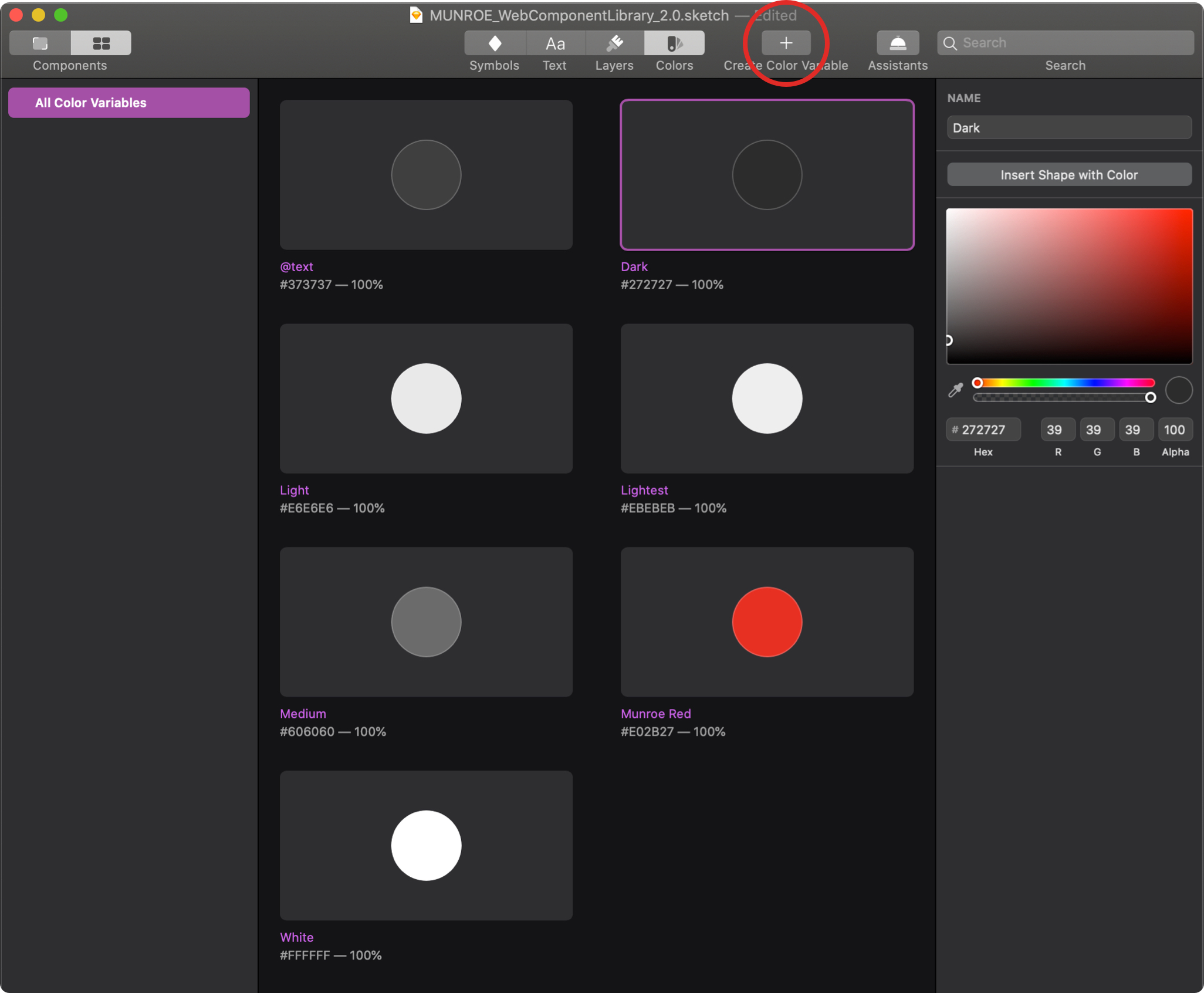
If you would like to add additional color variables to the web library, copy an existing swatch and paste it to the swatch grid. Update the variable name and hex value in the swatch label. With the color swatch selected, click Create in the Appearance palette and name your new color symbol using the same naming convention as the existing color symbols.