Spacing
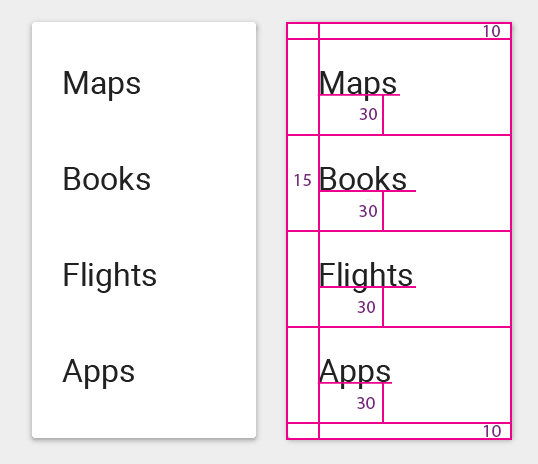
Good web-design follows set rules. With that in mind, spacing on websites should be standardized across different components and pages. The Munroe base theme uses five different default spacers, 10px, 15px, 30px, 60px, 80px. This means that whenever space is added between two elements, it should be one of the five standard values. If your project calls for different spacing values, we can adjust the defaults, but you should limit your spacing variations and ensure that they are standardized throughout the project.