Column Width
For modules with a constant number of columns in a row, select the width of each column based on pre-set variables. The grid is based on a 12 column row. Learn more about our grid here.


Image Aspect Ratio
Dependent on the value you select for Image Sizing, your image will fill the aspect ratio chosen.



Image Sizing
When selecting “cover,” your image will fill the container while cropping portions of the image. When selecting “contain,” your image will fit inside the container without cropping.


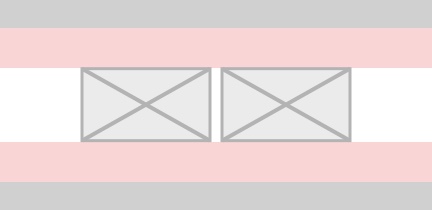
Module Spacing
Using “grid spacing” will enable the space between two sections to be equivalent to the space between columns and rows within a section. Use this option when you want two sections to be combined and appear as if they were one section.
Create “section spacing” by using the default spacing between two modules (80px on desktop and 40px on mobile). The defaults can be changed globally on request but must be consistent throughout any web project.


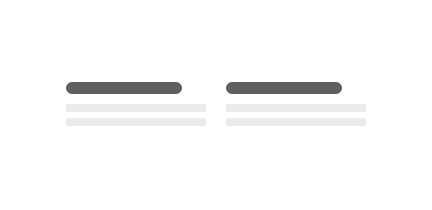
Number of Columns
For some modules, choose how many columns you want in each row.




Paragraph Font Size
Choose a type setting from the available options. As the designer, you will determine the default values for each type set from within your Sketch Font Library. The values you choose will be used consistently throughout your web project. Learn more about your Sketch font library here.


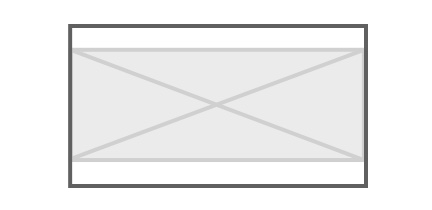
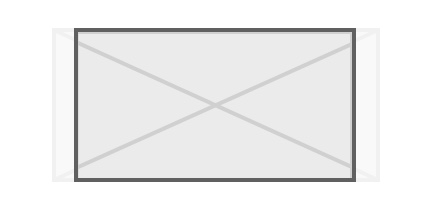
Row Width
A standard row width is 1240px.
A medium row width is 1024px.
A narrow row width is 800px.



Text Image Order (mobile)
On certain modules, you change the orientation of components on desktop by selecting which column the text sits in.


Text Side (desktop)
On certain modules, you change the orientation of components on desktop by selecting which column the text sits in.


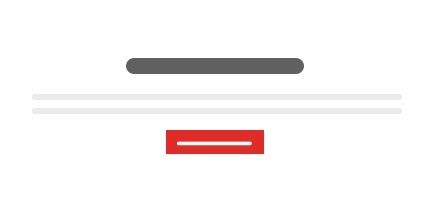
Vertical Text Position (desktop)
Determine the vertical alignment of text in relation to components in neighboring columns.